L'ergonomie éditoriale ou l'art de bâtir une architecture de l'information
Nombreuses sont encore les personnes qui négligent l'ergonomie éditoriale et concentrent tous leurs efforts sur les techniques d'écriture, pensant que celles-ci suffisent pour partager et publier un contenu de qualité sur Internet. Pourtant, la spécificité de la lecture sur l'écran amène à repenser la mise en valeur de l'information et la manière de la structurer pour la rendre accessible à l'internaute. C'est justement à cela que s'attache l'ergonomie éditoriale : à réfléchir à la meilleure tactique à emprunter pour s'adapter aux « contraintes » techniques du web et faciliter au maximum la navigation du lecteur en travaillant notamment sur l'organisation des contenus. En somme, à mettre en place une scénarisation du texte afin de pousser l'internaute à approfondir sa lecture.
Les enjeux de l'ergonomie éditoriale
Eve Demange, auteur du blog Plume Interactive et spécialiste de ce domaine en France, explique quelles sont les spécificités et les enjeux de l'ergonomie éditoriale : "L’ergonomie améliore l’utilisation des sites Internet en repensant un certain nombre d’éléments comme la structure de l’information, l’enchainement des pages, le design. L’ergonomie éditoriale s’assure que les termes utilisés pour guider la navigation sont suffisamment clairs, suffisamment courts, qu’ils permettent aux visiteurs de trouver leur chemin facilement. Il ne s’agit pas de rédiger ou réécrire un texte en l’adaptant à la lecture web (même si cela améliore aussi l’ergonomie éditoriale), il s’agit de peser les mots. C’est un travail différent, spécifique au média web. Un bon rédacteur web peut faire ce travail, mais également un designer d’expérience ou un ergonome sensible à l’éditorial."
Les spécificités de la lecture à l’écran

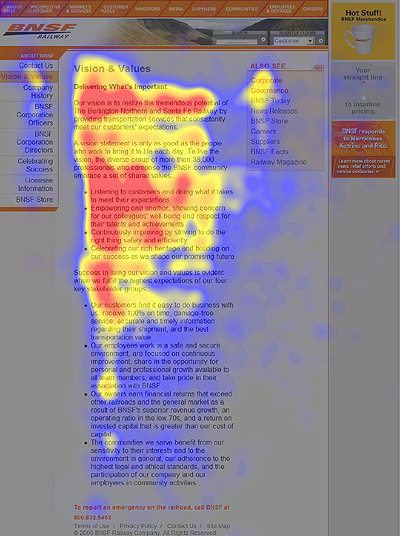
Cette discipline repose sur le constat que les internautes lisent et appréhendent l'information différemment en ligne. Eyetracking a mené une étude, sous la direction de Jakob Nielsen, afin de capturer les mouvements de l’œil de l'internaute sur l'écran et d'analyser ce qu'il regarde vraiment lorsqu'il est en train de lire une page Web. Ces mouvements sont représentés graphiquement ci-contre par des zones colorées. Ainsi, les zones rouges sont celles qui ont été les plus regardées par l'internaute, les zones jaunes ont fait l'objet de moins d'attention, les zones bleus encore moins. Quant aux zones grises, elles n'ont tout simplement pas été vues. Si l'on en croit cette étude, les internautes auraient dont tendance à scanner la page, a effectuer une "lecture en diagonale"en s'arrêtant sur le haut de la page, le premier paragraphe et le début des paragraphes suivants.
D'autres études ont montré que bien avant les illustrations, l'internaute remarquait les titres et le texte. Ce qu'il ressort des différentes études menées c'est que ce sont les mots qui guident l'action des internautes.
Quelques bonnes pratiques
Sans entrer dans les détails des diverses études menées sur ce sujet, il ressort quelques principes de base pour optimiser la navigation de l'internaute, favoriser sa lecture et l'inciter à revenir. Schématiquement, ils tiennent compte de deux aspects principaux : le confort visuel et l'accessibilité du contenu (c'est-à-dire la manière d'en faciliter la compréhension).
En ce qui concerne le confort visuel, quatre pratiques sont recommandées :
- Veiller à ne pas augmenter la charge informationnelle de son article en utilisant trop de couleurs et de typographies différentes ou en mettant des images de fond/des animations trop envahissantes.
- Optimiser les couleurs employées en préférant un contraste positif (fond clair/caractères sombres) plutôt que négatif (fond sombre/caractères clairs). Le contraste positif se révélant moins fatigant pour la vision.
- Ecrire en minuscules plutôt qu'en majuscules pour les mêmes raisons évoquées.
- Créer des décrochages visuels pour capter l'oeil en ayant recours aux listes à puces, aux balises d'entête (h1, h2, strong...) qui donnent de la signification au texte, aux blocs de citations (blockquotes) etc.
Pour améliorer l'accessibilité du contenu, il est conseillé de :
- Organiser son contenu de façon à ce que l'internaute délimite facilement le début et la fin des différents thèmes traités.
- Aérer sa page web en hiérarchisant l'information : paragraphes, titres courts mais descriptifs (ils doivent renseigner le visiteur sur ce qu’il va trouver) etc.
- Faire des liens externes pertinents et explicites pour proposer des axes d'approfondissement au sujet traité et enrichir ainsi son contenu.
- Placer les titres et les informations importantes en début de ligne.
- Préférer plusieurs articles relativement courts à un article trop long et trop riche en informations ou proposer un format imprimable (PDF par exemple) pour les textes longs.
- Illustrer son article car une image accolée à un texte a le pouvoir d'améliorer sensiblement la mémorisation de l'information. Elle stimule l'apprentissage des données.
- Varier les constructions de phrase pour mettre en valeur les mots porteurs de sens.
Pour aller plus loin
Produire et gérer du contenu méthode support de cours