
FORMATION INKSCAPE
Création d'un carte vectorielleMatin : prise en main Inkscape,
Après-midi : atelier pratique création d'une carte d'adhérents vectorielle,
en l’occurrence la carte des membres du Graine Paca.
Présentation Inkscape
Inkscape est un logiciel libre de dessin vectoriel.Image vectorielle & image bitmap
Une image vectorielle (extension .svg .eps .ai) est une image numérique composée d'objets géométriques individuels (segments de droite, polygones, arcs de cercle, etc.) définis chacun par divers attributs de forme, de position, de couleur.... Elle se différencie de cette manière des images matricielles (ou « bitmap » extension .gif .png .jpeg), dans lesquelles on travaille sur des pixels.L'intérêt est de pouvoir redimensionner l'image à volonté sans aucun effet d'escalier. L'inconvénient est que pour atteindre une qualité photoréaliste, il faut pouvoir disposer d'une puissance de calcul importante et de beaucoup de mémoire.
Le principe de base du dessin vectoriel consiste à décrire des formes géométriques simples (arcs de cercle ou d'ellipse, segments de droite, courbes de Bézier...), auxquelles on peut appliquer différentes transformations : rotations, écrasement, mise à l'échelle.
À partir d'un certain nombre de zooms en représentation bitmap, les courbes ont tendance à se dégrader, au lieu d'une courbe lisse, une forme en escalier apparaît, ce qui est bien moins fin qu'une représentation vectorielle où l'image garde sa pureté originelle.
En clair, le dessin vectoriel offre une possibilité de « zoom infini ».
Zoom sur le SVG = Scalable Vector Graphics
Les habitués du Web connaissent bien les problèmes liés à la publication de document sur le Web. Seuls des formats d'image matricielle - bitmap- (.gif .png .jpeg) sont utilisables, avec un rendu parfois assez peu satisfaisant. Elles sont trop grandes et longues à s'afficher ou trop petites mais rapides à s'afficher. Face à cela, Flash, actuellement le seul format vectoriel massivement utilisé a su trouver sa place. Il s'agit d'ailleurs d'un format tout à fait satisfaisant, mais il appartient malheureusement à une seule et unique société Macromedia, ce qui rend le monde du web vectoriel dépendant de celle-ci.
Face à cette réalité, le W3C s'est attaché à créer un format libre, qui puisse être utilisé universellement, le SVG.
La boîte à outils Inkscape
L'outil Sélecteur
L'outil Sélecteur est utilisé pour sélectionner, positionner et transformer les objets.Transformations des objets
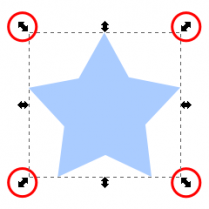
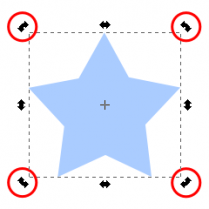
L'outil Sélecteur transforme les objets de deux façons : le redimensionnement ou la rotation. Il est possible d'alterner entre ces deux transformations par l'intermédiaire de la souris ou du clavier.
Pour redimensionner un objet, cliquez sur sa forme.
S'il est déjà sélectionné, un second clic provoque l'affichage des poignées de rotation.
Redimensionnement
Le redimensionnement d'un objet se fait en hauteur et en longueur.
Pour modifier la taille d'une sélection, déplacez les doubles flèches présentent au coins de la boîte englobante.

Vous pouvez également redimensionner la sélection en ajustant les paramètres longueur et hauteur dans la barre de contrôle de l'outil.
Maintenir la touche Ctrl en agrandissant conserve les proportions initiales de l'objet.
En actionnant les poignées avec la touche Alt, la taille de la sélection est modifiée dans des proportions définies et dynamiques
> le facteur sera progressivement de 2, 3, 4, 5 et ainsi de suite, en agrandissement ou en rétrécissement...
horizontalement, verticalement, ou sur les deux dimensions.
Rotation
Pour effectuer une rotation de la sélection il faut utiliser le mode rotation/torsion.

Maintenir la touche Ctrl en pivotant force une rotation par sauts de 15 °.
Dessiner avec les courbes de Bézier
Les courbes de Bézier sont un des plus fantastique outil dans Inkscape.
Elles permettent de dessiner toute forme libre avec une grande précision.
Elles permettent de dessiner toute forme libre avec une grande précision.


Une fois le chemin terminé, la couleur rouge se changera en sa couleur réelle de contour.

Effacer un segment
Pour effacer le dernier segment ou nœud, appuyez sur Suppr.
Dessiner une courbe
Pour dessiner une courbe, gardez le bouton appuyé après avoir cliqué puis déplacer le pointeur pour faire apparaître les poignées de contrôle. Ils sont placés symétriquement en définissant une courbe lisse parfaite, de façon à ce que vous n'ayez à déplacer qu'une poignée.
Pour dessiner une courbe, gardez le bouton appuyé après avoir cliqué puis déplacer le pointeur pour faire apparaître les poignées de contrôle. Ils sont placés symétriquement en définissant une courbe lisse parfaite, de façon à ce que vous n'ayez à déplacer qu'une poignée.
Terminer le tracé
Pour arrêter le dessin de la courbe, cliquer sur le premier nœud de la courbe globale (pour dessiner une forme fermée). Clic droit ou double-clic de la souris finira le tracé en rajoutant un dernier nœud. "Entrée" terminera le tracé sans rajouter de nouveau noeud.
Poursuivre un chemin
Pour continuer un chemin qui a été dessiné auparavant, appuyez sur b pour activer l'outil de Bézier, cliquez sur une des extrémités de la courbe et poursuivez le dessin.
Un chemin dessiné avec l'outil de Bézier peut être poursuivi à l'aide de l'outil crayon avec [F6] si nécessaire.
Astuces
Le chemin obtenu peut alors être édité avec n'importe quel autre outil, et en particulier l'outil nœud avec [F2].
Le chemin obtenu peut alors être édité avec n'importe quel autre outil, et en particulier l'outil nœud avec [F2].
Modifier son dessin avec les noeuds
Il est souvent difficile de dessiner d'emblée la forme souhaitée sans erreur, quelque soit l'outil utilisé pour la produire. Il sera souvent nécessaire de retoucher à la forme.L'outil Nœuds sert a sélectionner et manipuler les nœuds afin de pouvoir modifier précisément la forme des chemins ou des courbes.
En plus de permettre de modifier la position des nœuds, des poignées s'affichent de part et d'autre du nœud quand il est sélectionné pour définir la direction des segments qui partent de ce nœud.
Comment l'utiliser

Ajouter un Nœud

Un double-clic sur le chemin sélectionné permet de placer un nouveau nœud à la position du curseur sur le chemin.
Supprimer un Nœud

Joindre les Nœuds
- Fusionne deux nœuds terminaux en un seul sur un chemin fermé, ou deux nœuds terminaux, chacun situé sur un chemin différent, déplaçant les deux nœuds en un point médian (au milieu de la distance séparant les deux nœuds sélectionnés).
Les courbes de Bézier sont l'élément fondamental du dessin dans Inkscape, Toute forme tracée non géométrique sera transformée en courbe de Bézier. Ainsi, les outils Crayon, Plume (Bézier), Calligraphie, Gomme permettent tous d'en produire.
Atelier création d'une fleur
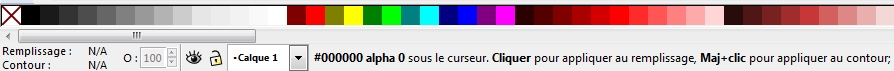
Création et modification de formes, gestion des couleurs et des dégradés, copie et rotation d'objetLa façon la plus simple d'attribuer une couleur à un objet est de choisir une couleur la palette Inkscape présente en bas de la fenêtre :

Une flèche, tout à droite de la palette, vous permet de choisir d'autres palettes de couleurs pré-définies.
Vous pouvez de la même façon définir la couleur du contour.
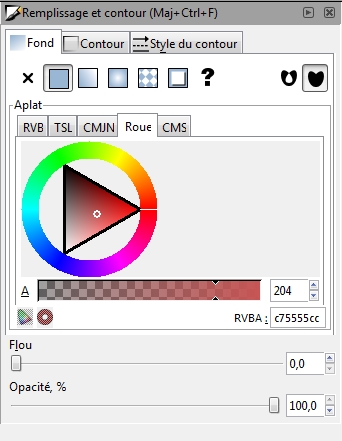
La boîte de dialogue Remplissage et contour
Pour choisir vos propres couleurs, vous devez passer par la boite de dialogue Remplissage et contour (Menu Objet).
L'onglet Fond permet d'éditer le remplissage de l' objet sélectionné.
L'utilisation des boutons juste sous l'onglet vous permet de choisir le type de remplissage, incluant :
sans remplissage, couleur uniforme, ou bien dégradé linéaire ou radial.
Plus bas, vous pouvez voir la collection de sélecteurs de couleur chacun dans un onglet : RVB, TSL, CMJN, et Roue.
Le plus pratique est peut-être la roue, dans laquelle vous pouvez tourner un triangle pour choisir une teinte sur la roue, puis une nuance dans le triangle. Les couleurs CMJN sont utiles pour les documents à destinations de l'imprimerie.
Tous les sélecteurs de couleur comportent une réglette pour définir l'alpha (opacité) de l'objet.
L'onglet Contour : vous pouvez enlever le contour d'un objet ou lui attribuer n'importe quelle couleur ou transparence.
Style de contour, vous permet de définir la largeur et le style (pointillé, tiret) du contour...
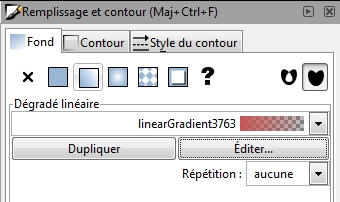
Créer des dégradés de couleur
Vous pouvez utiliser des dégradés pour les remplissages comme pour les contours.
Dans la boite de dialogue "Remplissage et contour", sélectionnez (fond ou contour) puis dégradé (carré du haut)

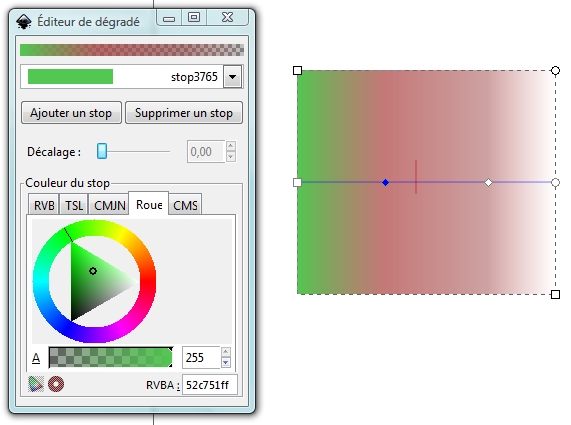
Le bouton "Editer" vous permet de choisir vos couleurs mais aussi le nombre de couleurs présentes dans le dégradés "ajouter un stop".

Vous pouvez déplacer ces points pour modifier l'orientation de votre dégradé.
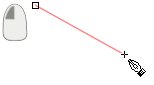
Une autre façon pratique de changer la couleur d'un objet est d'utiliser l'outil Pipette (F7). Un simple cliquer n'importe où sur le dessin avec cet outil permet d'attribuer la couleur ainsi capturée au remplissage de l'objet sélectionné (Maj+cliquer l'attribuera à son contour).
> Image fleur Clélie /
Transformation d'un bitmap en vectoriel
Une des fonctionnalités d'Inkscape est la vectorisation d'une image bitmap en un dessin vectorisé.Gardez à l'esprit que le but de la vectorisation avec cet outil n'est pas de produire une duplication exacte de l'image originale, ni de produire un résultat finalisé. Aucun outil de vectorisation automatique ne peut produire cela. Vous obtiendrez un ensemble de courbes que vous pourrez utiliser comme ressources dans votre dessin.
Il existe trois types de filtres d'entrée afin de convertir les images brutes en tracés vectoriels.
En général, plus il y a de pixels sombres dans l'image de départ, plus la vectorisation générée sera importante. Plus la vectorisation est importante, et plus le temps du processus sera grand et plus le chemin résultant sera important.
Ouvrez ou importez une image, sélectionnez-la, et lancez la commande Chemin > Vectoriser le bitmap

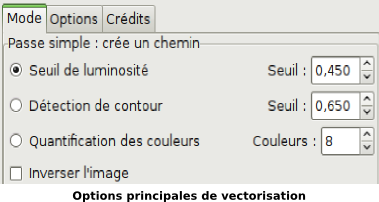
Vous voyez trois options de filtrage disponibles :
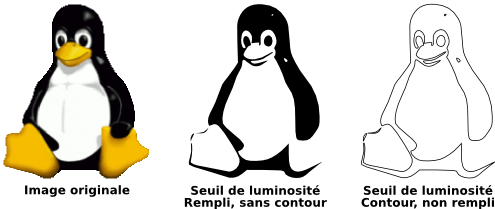
Seuil de luminosité
Cette option utilise simplement la somme des composantes rouge, bleue et verte (ou la nuance de gris) d'un pixel pour déterminer s'il doit être considéré comme blanc ou noir. le seuil peut être réglé entre 0.0 (noir) et 1.0 (blanc). Plus ce seuil est grand, moins les pixels considérés comme « blancs » seront nombreux et plus l'image intermédiaire sera sombre.
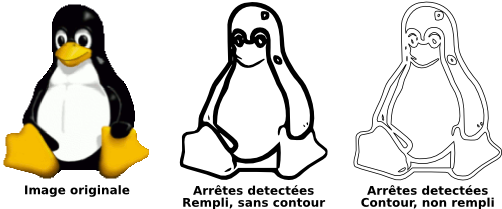
Détection optimale des arrêtes
Cette option utilise l'algorithme de détection des arrêtes énoncé par J. Canny, afin de trouver rapidement des isoclines de contraste similaire. Cela produit une image intermédiaire qui ressemble moins à l'image originale que le résultat d'un seuil de luminosité mais qui contient souvent des courbes qui seraient ignorées autrement. Le seuil à régler ici (de 0.0 à 1.0) ajuste le seuil de luminosité afin de déterminer si un pixel adjacent à une courbe de contraste doit être inclus dans le résultat. Le réglage permet d'ajuster l'obscurité ou l'épaisseur des arrêtes du résultat.
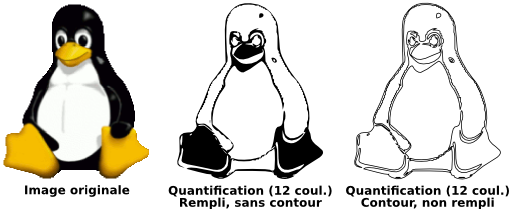
Quantification des couleurs
Le résultat de ce filtre produira une image intermédiaire très différente de celle produite avec les deux autres, mais pouvant être aussi très utile. Au lieu de chercher les isoclines de contraste ou de luminosité, il cherche les limites des changements de couleur, même à contraste ou luminosité constants. Le réglage ici, nombre de couleurs, permet de déterminer le nombre de couleurs que l'image intermédiaire devrait avoir si elle était en couleurs. Il exécute ensuite la détermination blanc/noir d'après l'indice pair ou impair des couleurs.
Vous devriez essayer ces trois filtres et observer les résultats différents qu'ils produisent pour différents types d'images. Pour une image donnée, il y en aura un qui donnera de meilleurs résultats que les autres.
Après la vectorisation, vous devriez essayer d'appliquer la commande Chemin > Simplifier (Ctrl+L) au chemin résultant, afin de diminuer le nombre de nœuds. Cela peut rendre l'édition du résultat bien plus facile.
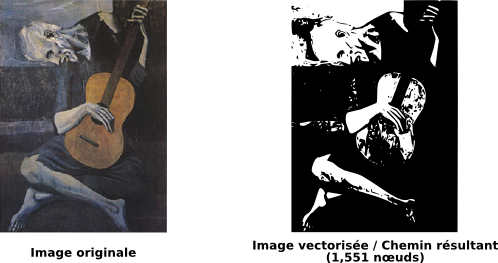
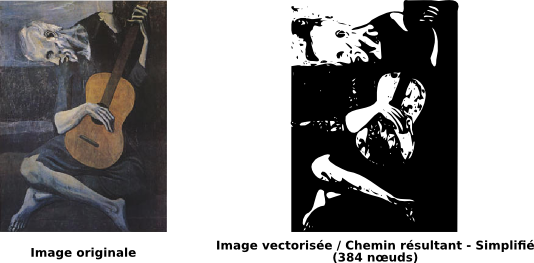
Par exemple, voici un exemple typique de vectorisation du « Vieil homme jouant de la guitare » :

Notez le très grand nombre de nœuds du chemin. Après avoir appuyé sur Ctrl+L, voici un résultat typique :

La représentation est un peu plus approximative et grossière, mais le dessin est plus simple et plus facile à éditer.
Gardez à l'esprit que ce que vous devez obtenir n'est pas un rendu exact de l'image mais un ensemble de courbes que vous pourrez utiliser dans votre dessin.
Atelier création d'une carte des adhérents en format vectoriel
Importer une carte existante
Il est possible de créer soi-même sa carte, ou bien d'en trouver une en format svg et libre de droit.Ecriture d'un texte selon un chemin
Créer un chemin vectoriel à l'aide des courbes de bézier ou de l'outil de dessin sur lequel sera placé le texte.Ecrire son texte : avec la boîte objet A]
Sélectionner les 2 (le chemin vectoriel et le texte) puis Menu "Texte" "mettre suivant un chemin"
Telecharger le fichier CarteAdherentsGrainePACAFinal.svg (55.9kB)
RESSOURCES
Installation Inkscape : http://www.inkscape.orgCours Inkscape
http://fr.flossmanuals.net/inkscape/
http://fr.wikiversity.org/wiki/Cours_d'Inkscape
http://wiki.inkscape.org/wiki/index.php/FrFAQ
Récuperation de fichiers vectoriels et d'images
http://openclipart.org/
http://www.cartes-vectorielles.com//europe_maps_6.html
http://www.flickr.com/creativecommons
Auteurs : Association Outils-Réseaux - Jessica Deschamps
D'après le cours en ligne : fr.flossmanuals.net
Crédits illustrations sous licence creativecommons : By Sa FmFr
Carte des adhérents .svg : By Sa Outils-Réseaux