Module 5 - Organiser son site Wordpress : les étapes indispensables
Durée du cours : 2HFaire moins mais mieux. Notre ennemi, l'infobésité -> chercher la sobriété.
Un beau site est un site bien pensé.
L'organisation des menus et des pages reflète la clarté du projet.
Un beau site est un site bien pensé.
L'organisation des menus et des pages reflète la clarté du projet.
Navigation / fil de fer
Travailler sur l'ergonomie en partant de l'arborescence
Travail sur les menus et contenus
Definition du cadre general et des objectifs du site
Ouvrir un pad et lister au fur et à mesure
- pour repondre à ces objectifs "Un site, pour qui ? Pour quoi ?", de quoi a t on besoin de fournir comme information ?
- en fonction du type d'information : plusieurs choix vont se présenter
- contact > pas besoin d'un menu, emplacements à respecter liés à des usages sociaux culturels
- information importante ? choix du cadre, de la page d'accueil
- information à developper : choix d'une page ?
- Regle d'OR : simplifier !
Thème Wordpress
Zoom sur l'importance de l'ergonomie (règles d'usages qui facilitent la navigation et la compréhensionVidéo (4min) :Comprendre la notion de style (style css etc) : https://www.youtube.com/watch?v=ZhsqhUxbr5s
Où trouver des templates et comment les choisir
Vidéo (7min) : https://www.youtube.com/watch?v=--DPZxdd6MYOù chercher et trouver des thèmes :
- https://themeforest.net/category/wordpress : permet de prévisualiser le résultat
- Sur la plateforme wordpress, dans le menu thème, accès aux bibliothèques de thèmes
- Chercher le thème le plus proche de son besoin
Approches différentes :
- Plutôt agence de comm
- Plutôt épuré, de type "informaticien"
Critères de choix du template :
- Popularité du site-son nombre de téléchargement : car sera plus maintenu, moins de bug
- Les notes indiquées par wordpress
- Les mises à jour : régulières ou non?
- La compatibilité avec sa proptre version de WP
- Prix
- Que recouvrent les fonctionnalités des versions gratuites?
- Souvent la version de base va devenir payante au bout d'un moment
- Parfois plus intéressant d'acheter un thème : entre 40 et 150 €
- Vérifier que les mises à jour sont gratuites et non payantes
- Responsive
- Vérifier qu'il fonctionne seul (avec Gutemberg) ou avec des modèles de mises en page (Deevy ou elementor)
- Documentation complète
- Lire les retours utilisateurs
Graphisme Wordpress
Adapter le theme wordpress à sa charte graphique
- Avez vous une charte graphique : logo et couleurs (avec code cmjn, rgb ou web ?)...
- Connaitre et Installer https://www.colorzilla.com/
- Vous n'avez pas de charte graphique et souhaitez construire votre palette de 5 couleurs référentes
- jaune : bonheur, lumière, gaieté, optimisme, créativité, soleil
- orange : énergie, confort, vitalité, fruit, dynamisme, feu
- rouge : passion, amour, sensualité, passion, danger, colère, sang, chaleur
- violet : créativité, spiritualité, imaginaire, délicatesse, modestie
- vert : calme, détente, nature, chance, espérance
- bleu : responsabilité, confiance, fraîcheur, ciel, calme, froid
- brun : calme, terroir, philosophie
- blanc : pureté, neige, fraîcheur, innocence
- gris : neutralité, respect
- noir : sobriété, mystère, élégance, luxe, tristesse
- marron : nature, fiabilité, nature
- crème : calme, élégance, pureté
Prenons un exemple avec une palette de 5 couleurs :
- couleur 1 : dominante, pour le gros titre
- couleur 2 : secondaire, pour le corps du texte
- couleur 3 : background (fond)
- couleurs 4 et 5 : accents ou détails graphiques (couleurs contrastées les plus visibles)
Trouver des ressources pour illustrer son contenu
https://source.animacoop.net/?Module8TrouverMediasLibresModifier des images
Dans l'ideal utiliser Gimp... mais cela est réservé aux utilisateurs avertis.Aussi d'autres possibilités plus simples existent :
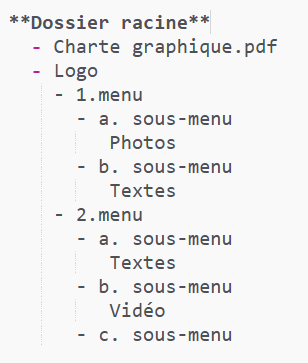
Organiser ses ressources
Reprendre l'arborescence de notre menu et y ajouter les ressources par catégorie
Notes Graphisme pour Wordpress
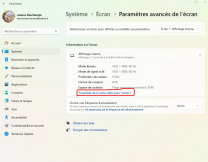
Calibrer correctement son écran :
- http://yannbaboo.free.fr/baboo/5/test%20ecran/calibration-ecran.htm#:~:text=Si%20le%20moniteur%20(%C3%A9cran)%20est,de%20votre%20%C3%A9cran%20sont%20exceptionnels.
- https://www.guide-gestion-des-couleurs.com/comment-calibrer-ecran-sans-sonde-sous-windows.html

- https://undraw.co/illustrations : illustrations
- https://www.flickr.com/creativecommons
- - https://tablericons.com/
- - https://www.vecteezy.com/
Quand choisir un site one page ?
Vidéo (11min) : https://www.youtube.com/watch?v=qsszBwOkkt8&feature=youtu.be