Transformation d'un bitmap en vectoriel
Une des fonctionnalités d'Inkscape est la vectorisation d'une image bitmap en un dessin vectorisé.Gardez à l'esprit que le but de la vectorisation avec cet outil n'est pas de produire une duplication exacte de l'image originale, ni de produire un résultat finalisé. Aucun outil de vectorisation automatique ne peut produire cela. Vous obtiendrez un ensemble de courbes que vous pourrez utiliser comme ressources dans votre dessin.
Il existe trois types de filtres d'entrée afin de convertir les images brutes en tracés vectoriels.
En général, plus il y a de pixels sombres dans l'image de départ, plus la vectorisation générée sera importante. Plus la vectorisation est importante, et plus le temps du processus sera grand et plus le chemin résultant sera important.
Ouvrez ou importez une image, sélectionnez-la, et lancez la commande Chemin > Vectoriser le bitmap

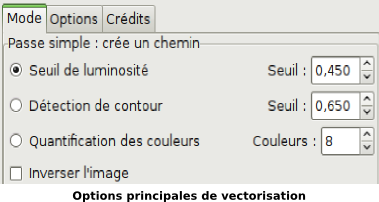
Vous voyez trois options de filtrage disponibles :
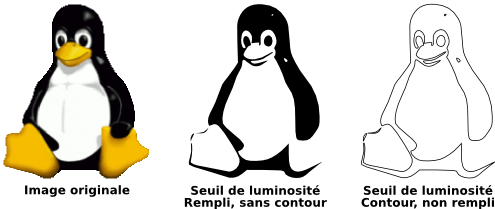
Seuil de luminosité
Cette option utilise simplement la somme des composantes rouge, bleue et verte (ou la nuance de gris) d'un pixel pour dĂ©terminer s'il doit ĂȘtre considĂ©rĂ© comme blanc ou noir. le seuil peut ĂȘtre rĂ©glĂ© entre 0.0 (noir) et 1.0 (blanc). Plus ce seuil est grand, moins les pixels considĂ©rĂ©s comme « blancs » seront nombreux et plus l'image intermĂ©diaire sera sombre.
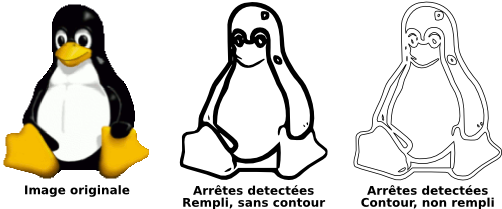
DĂ©tection optimale des arrĂȘtes
Cette option utilise l'algorithme de dĂ©tection des arrĂȘtes Ă©noncĂ© par J. Canny, afin de trouver rapidement des isoclines de contraste similaire. Cela produit une image intermĂ©diaire qui ressemble moins Ă l'image originale que le rĂ©sultat d'un seuil de luminositĂ© mais qui contient souvent des courbes qui seraient ignorĂ©es autrement. Le seuil Ă rĂ©gler ici (de 0.0 Ă 1.0) ajuste le seuil de luminositĂ© afin de dĂ©terminer si un pixel adjacent Ă une courbe de contraste doit ĂȘtre inclus dans le rĂ©sultat. Le rĂ©glage permet d'ajuster l'obscuritĂ© ou l'Ă©paisseur des arrĂȘtes du rĂ©sultat.
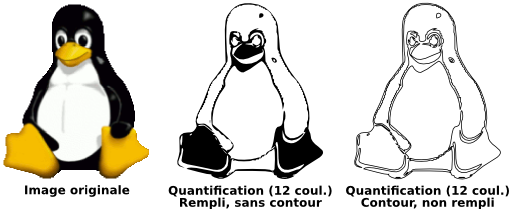
Quantification des couleurs
Le rĂ©sultat de ce filtre produira une image intermĂ©diaire trĂšs diffĂ©rente de celle produite avec les deux autres, mais pouvant ĂȘtre aussi trĂšs utile. Au lieu de chercher les isoclines de contraste ou de luminositĂ©, il cherche les limites des changements de couleur, mĂȘme Ă contraste ou luminositĂ© constants. Le rĂ©glage ici, nombre de couleurs, permet de dĂ©terminer le nombre de couleurs que l'image intermĂ©diaire devrait avoir si elle Ă©tait en couleurs. Il exĂ©cute ensuite la dĂ©termination blanc/noir d'aprĂšs l'indice pair ou impair des couleurs.
Vous devriez essayer ces trois filtres et observer les résultats différents qu'ils produisent pour différents types d'images. Pour une image donnée, il y en aura un qui donnera de meilleurs résultats que les autres.
AprĂšs la vectorisation, vous devriez essayer d'appliquer la commande Chemin > Simplifier (Ctrl+L) au chemin rĂ©sultant, afin de diminuer le nombre de nĆuds. Cela peut rendre l'Ă©dition du rĂ©sultat bien plus facile.
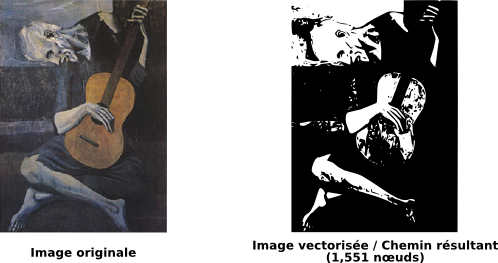
Par exemple, voici un exemple typique de vectorisation du « Vieil homme jouant de la guitare » :

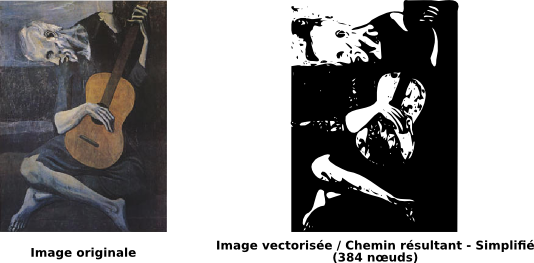
Notez le trĂšs grand nombre de nĆuds du chemin. AprĂšs avoir appuyĂ© sur Ctrl+L, voici un rĂ©sultat typique :

La représentation est un peu plus approximative et grossiÚre, mais le dessin est plus simple et plus facile à éditer.
Gardez Ă l'esprit que ce que vous devez obtenir n'est pas un rendu exact de l'image mais un ensemble de courbes que vous pourrez utiliser dans votre dessin.